ブログカスタマイズ講座
2011年11月17日
「ツイートする」、「いいね!」ボタンを設置しよう!
ブログで発信した情報をいろんな人に広めてもらうために、
「ツイートする」、「いいね!」ボタンを常に設置しておきたいものです。
シティライフのブログでは設定をオンにするだけで全ての記事に設置できます!
アクセスアップ促進のためにもぜひぜひ設定しましょう

↓↓設定方法はこちら↓↓
①シティライフの管理画面へログインします。
↓
②左のメニューから「ブログ環境設定」をクリックします。
↓
③上部のメニューにある「twitter」をクリックします

↓
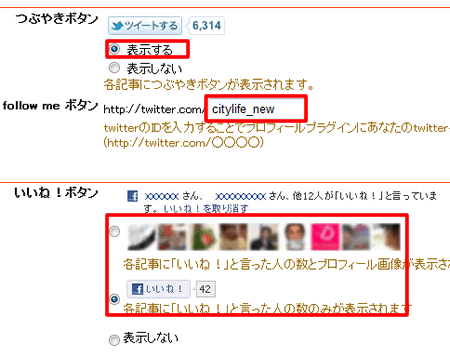
④「つぶやきボタン」「いいね!ボタン」の設定を「表示する」に変更します。
ついでに「follow me ボタン」にお持ちのtwitterIDを記入しておくと、
プロフィール欄の下にtwitterへのバナーリンクが表示されます。
「いいね!ボタン」の表示方法はお好みで片方選んでください♪

↓
⑤ページの一番下へ移動して保存します。
「確認せずに保存」にチェックを入れて「確認」ボタンをクリックすれば、すぐに保存できます。
以上で設定完了です。
ブログに反映されているか確認して、各記事の下に表示されていたら成功です
「ツイートする」、「いいね!」ボタンを常に設置しておきたいものです。
シティライフのブログでは設定をオンにするだけで全ての記事に設置できます!
アクセスアップ促進のためにもぜひぜひ設定しましょう


↓↓設定方法はこちら↓↓
①シティライフの管理画面へログインします。
↓
②左のメニューから「ブログ環境設定」をクリックします。
↓
③上部のメニューにある「twitter」をクリックします

↓
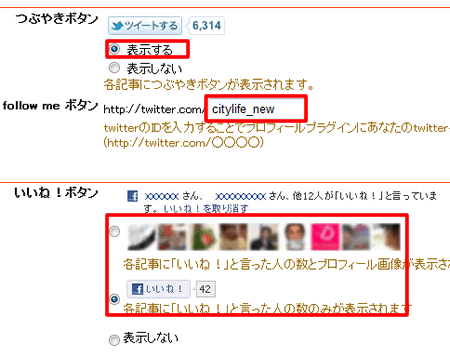
④「つぶやきボタン」「いいね!ボタン」の設定を「表示する」に変更します。
ついでに「follow me ボタン」にお持ちのtwitterIDを記入しておくと、
プロフィール欄の下にtwitterへのバナーリンクが表示されます。
「いいね!ボタン」の表示方法はお好みで片方選んでください♪

↓
⑤ページの一番下へ移動して保存します。
「確認せずに保存」にチェックを入れて「確認」ボタンをクリックすれば、すぐに保存できます。
以上で設定完了です。
ブログに反映されているか確認して、各記事の下に表示されていたら成功です

2011年11月11日
画像のサイズを小さくしたい!&トリミングしたい!
「デジカメで撮った写真をブログに載せたいのに画像をアップできない!」と、お困りの方のために、
簡単にできる画像のサイズ縮小方法をご紹介します!
その前に、画像を小さくするときの横幅のサイズについて。
使用されているテンプレートにもよりますが、
シティライフのテンプレートを利用されている場合は450px以下にするのがベストです。
さて、画像の加工で超おすすめなのは下記の画像加工ツールです。
■http://neutralx0.net/tool/img.html
ネットが繋がればウェブサイト上で簡単な画像加工ができちゃいます!
サイズの変更だけでなく、トリミング・明るさ・コントラストの調整ができます!
※FlashPlayer10以上(無料)が必要になります
↓↓以下このツールの使い方です↓↓
①加工したい画像を選ぶ
「ファイル」→「開く」をクリックして、サイズを変えたい画像を選びます。
↓
(②トリミング)
「加工」→「トリミング」をクリックします。
画像の必要な部分だけをドラッグしながら選択します。
選択範囲をやり直したいときは「キャンセル」を押します。

↓
③サイズの変更
「加工」→「画像のサイズ変更」をクリックします。
「W」は画像の横幅、「H」は画像の縦幅を指定します。
「縦横比固定」にチェックを入れて、WかHのどちらか片方の数字を指定します。
ここは何もクリックしなくても指定したサイズが反映されます。

↓
(④明るさ・コントラストの調整)
お好みで写真の明るさ・コントラストも調整してみましょう。
イマイチだった写真をちょっぴり補正できます。

↓
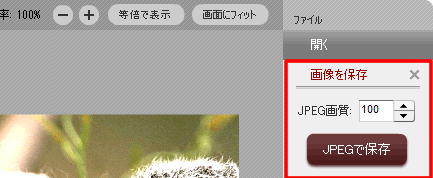
⑤画像を保存!
「JPEG画質」は100のままでOKです。

「FlashPlayerとかよくわかんない・・・とにかくサイズを小さくしたい」
という方は、こちらをオススメします。
■http://r.fc2.com/
トリミングはできませんが、
画像選択→数字を入力→小さくなった画像をダウンロード!
と、こちらも簡単操作でリサイズできます♪
「幅を指定して縦横比を保つ」にチェックを入れて幅の数字を指定します。

ブログは画像を使うだけで印象が全然違います!
ぜひ画像加工ツールを活用してみてください
簡単にできる画像のサイズ縮小方法をご紹介します!
その前に、画像を小さくするときの横幅のサイズについて。
使用されているテンプレートにもよりますが、
シティライフのテンプレートを利用されている場合は450px以下にするのがベストです。
さて、画像の加工で超おすすめなのは下記の画像加工ツールです。
■http://neutralx0.net/tool/img.html
ネットが繋がればウェブサイト上で簡単な画像加工ができちゃいます!
サイズの変更だけでなく、トリミング・明るさ・コントラストの調整ができます!
※FlashPlayer10以上(無料)が必要になります
↓↓以下このツールの使い方です↓↓
①加工したい画像を選ぶ
「ファイル」→「開く」をクリックして、サイズを変えたい画像を選びます。
↓
(②トリミング)
「加工」→「トリミング」をクリックします。
画像の必要な部分だけをドラッグしながら選択します。
選択範囲をやり直したいときは「キャンセル」を押します。

↓
③サイズの変更
「加工」→「画像のサイズ変更」をクリックします。
「W」は画像の横幅、「H」は画像の縦幅を指定します。
「縦横比固定」にチェックを入れて、WかHのどちらか片方の数字を指定します。
ここは何もクリックしなくても指定したサイズが反映されます。

↓
(④明るさ・コントラストの調整)
お好みで写真の明るさ・コントラストも調整してみましょう。
イマイチだった写真をちょっぴり補正できます。

↓
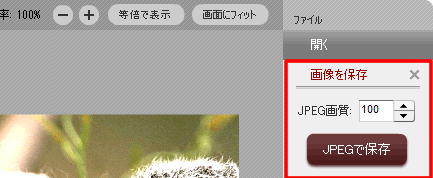
⑤画像を保存!
「JPEG画質」は100のままでOKです。

「FlashPlayerとかよくわかんない・・・とにかくサイズを小さくしたい」
という方は、こちらをオススメします。
■http://r.fc2.com/
トリミングはできませんが、
画像選択→数字を入力→小さくなった画像をダウンロード!
と、こちらも簡単操作でリサイズできます♪
「幅を指定して縦横比を保つ」にチェックを入れて幅の数字を指定します。

ブログは画像を使うだけで印象が全然違います!
ぜひ画像加工ツールを活用してみてください











